When you prepare something for printing, you may have stumbled across the terms RGB vs. CMYK. They are the acronyms for the most common color spaces. If you know how to use color spaces correctly, your printed PhD thesis will look neat and professional. I will also explain to you how a third color space called grayscale can save you a lot of money.
What is color space?
I briefly explained RGB and CMYK in the Ultimate Guide to Printing a Dutch University PhD Thesis. But here, I’ll give you all the details! First of all, what does “color space” even mean? Well, a color space describes the type of information used to produce a color. For instance, if you describe the color of the grass in front of your house, you might say “light green”. This contains two pieces of information – the hue of the color (green) and its saturation (light).
Let’s use this principle on the common color spaces RGB and CMYK: Instead of using hue and saturation as information, they simply use values of different colors. With those values, they tell you how much of a certain color is mixed with what amount of another color to produce the color you see. Put in terms that you learned at school, one part blue and one part yellow would make green. Two parts blue and one part yellow would make blue-green.

RGB produces colors by mixing three base colors: Red, Green, and Blue. CMYK mixes four colors: Cyan, Magenta, Yellow and Black. Let’s have a look at how RGB and CMYK mix their colors, exactly.
RGB vs CMYK: The RGB color model is for screens
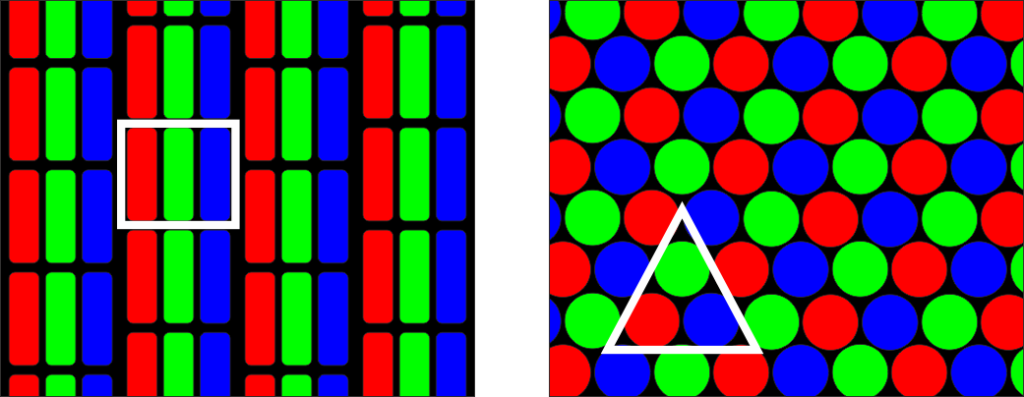
Depending on how old you are, you may have seen a cathode ray tube (CRT) TV or computer monitor. If you ever got very close to it (even though your parents told you not to), you may have seen one of these patterns:

In essence, old-fashioned CRT monitors used three tiny “lights” in each pixel: a red one, a green one and a blue one. By changing how intense each of these lights shone, the pixel got a certain color. But how does that work, exactly?
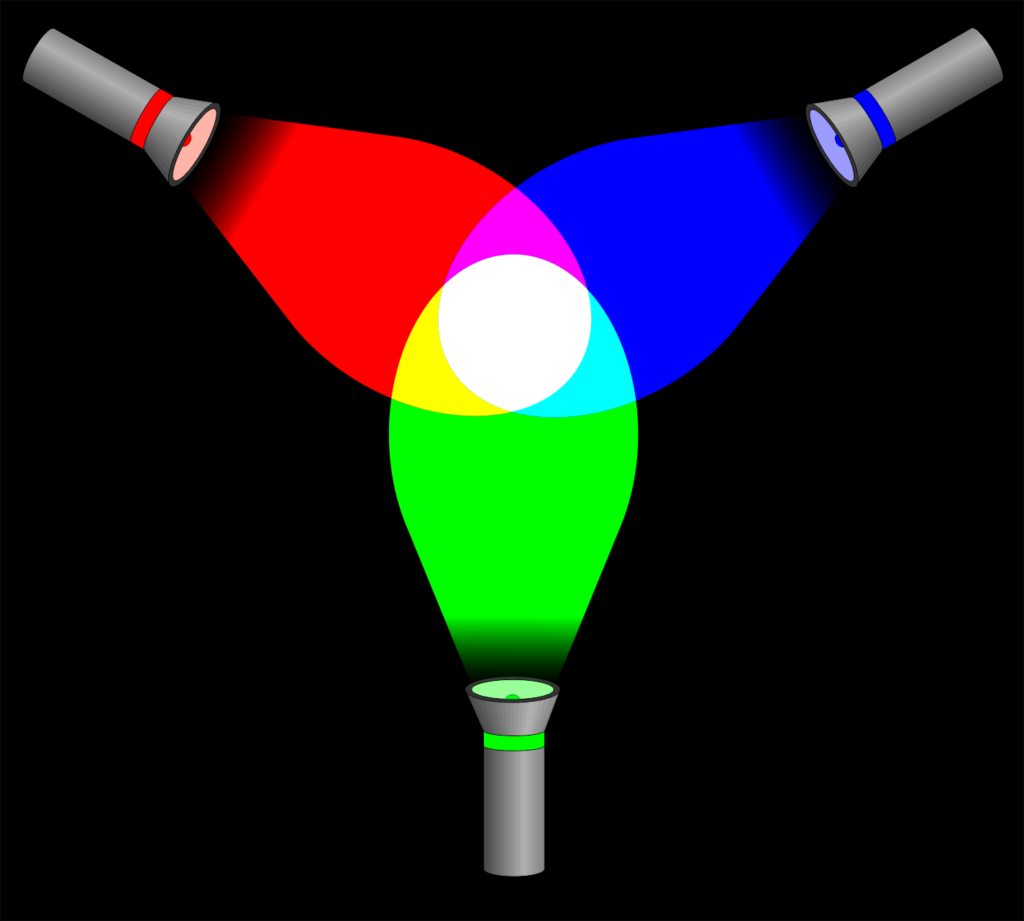
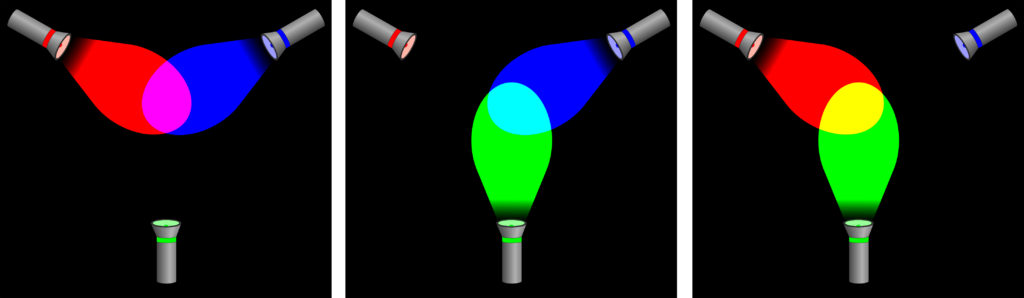
Imagine you have three torches in the three colors of the RGB color space. You shine all three torches on the same spot on a perfectly black wall, like so:

These three lights, at full intensity, combine into white light. Hence, if all three color spots in a pixel on a CRT monitor shine at full intensity, the pixel looks white from a distance. By the way, each color has 256 intensity steps: 0 is off, 255 is full intensity.
RGB paints with light
Now, what happens if we switch one torch off?

With one torch switched off, we get a combination of only two colors – duh! The result is a color other than white, obviously. And what happens when we randomly change the intensities of each torch?

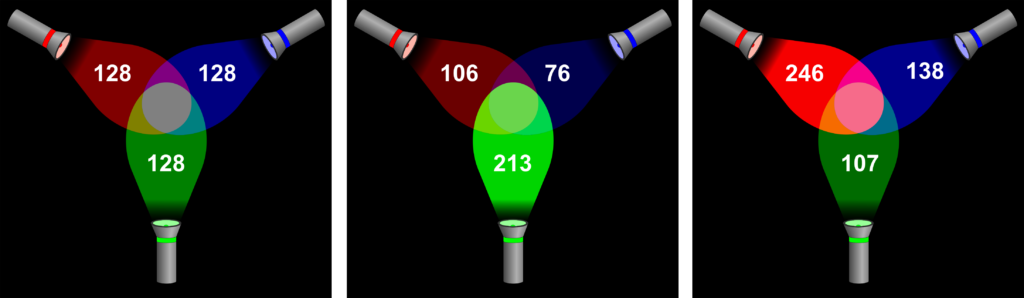
By now, I’m sure you got the idea: All kinds of intensity combinations make all the different colors in the RGB color space. In the left panel of this image, you can see that if all colors are at the same intensity lower than 255, a shade of gray ensues. When all torches are off, meaning the value of all colors is 0, the resulting color is black.
The RGB color space “paints with light”. Meaning that, the more color you add, the brighter the color gets. Hence, RGB is referred to as an additive color space – more color adds to the brightness of the result.
RGB images will usually have the file extension PNG.
RGB vs CMYK: The CMYK color model is for printing

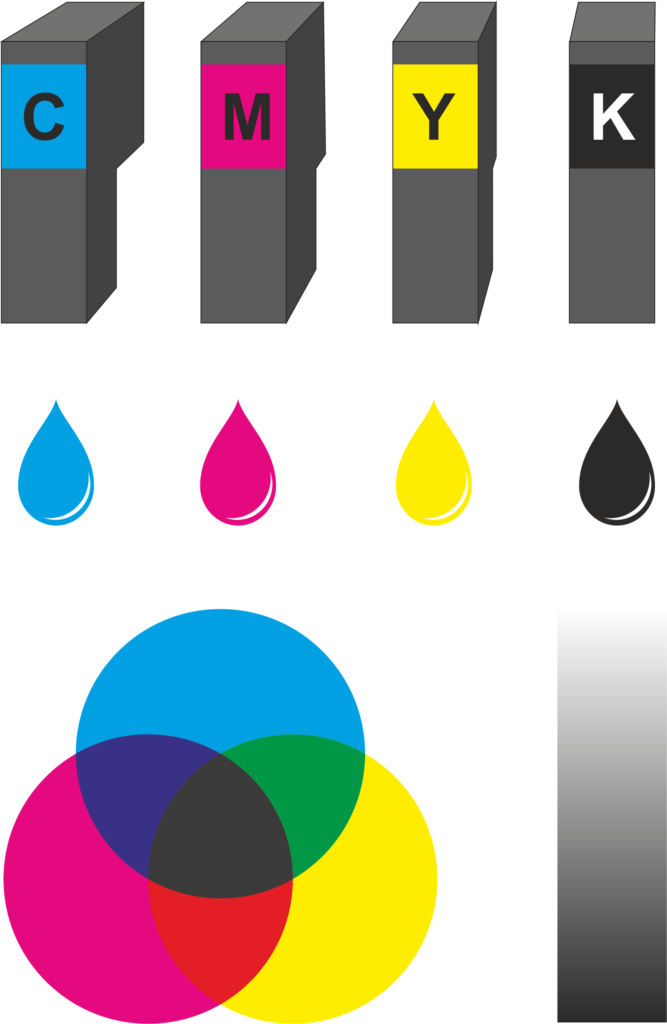
As mentioned above, CMYK stands for Cyan, Magenta, Yellow and Black. Do these four colors remind you of something? Maybe those obscenely expensive printer cartridges you have to keep buying for your inkjet? That’s right, all printers – from the one in your home office to a giant poster printer at a professional printing company – use the CMYK color space.
Printers, of course, use actual, physical pigment to produce a color. By mixing different amounts of each ink for a printed pixel, it produces the desired color.
But why are there four colors? Simple: When you take a look at the image on the left, you can see that the combination of Cyan, Magenta and Yellow does produce some kind of murky brownish-purple, definitely not true black. To get black and shades of gray, you need black ink.
In CMYK, the more color you add, the darker the result gets – hence, CMYK is referred to as a subtractive color space – more color takes away brightness from the result.
Color spaces giving you headaches? Contact me for help with your thesis cover and layout!
CMYK cannot produce the colors that RGB can
A major disappointment that you may face when printing an illustration you made with your computer is that the colors will look different. Radiant Yellow is just, well, normal yellow. Neon green becomes regular light green. Screaming pink is suddenly just magenta.
And given how RGB vs CMYK works, this makes sense. Imagine using your paintbox from school to paint fluorescent signals you see with a microscope. Imagine yourself trying to mix the bright green and magenta your cells are emitting using acrylics. It’s not possible. You simply cannot reproduce colors made with light using normal pigments. As a rule of thumb, you can remember that printed colors will look less bright than colors on a screen.
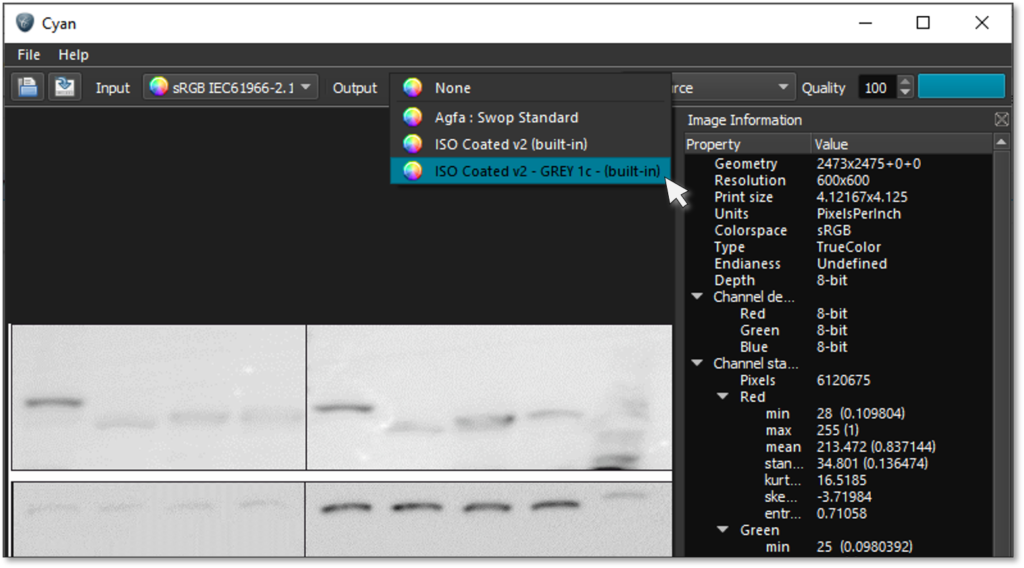
Thus, if you can, set your illustration software to CMYK. That way, the colors on the screen will somewhat resemble the colors you will see when your image is printed. If your graphic design software does not offer a CMYK option (like the powerful free tools Inkscape, Gimp, and Krita), you can download the free Cyan image converter.
Please note: CMYK images will ususally have the file extension JPG. JPG does not support transparency! If you want a CMYK image with a transparent background, you will have to export to EPS or TIFF.
As a side note: Printed products that have screaming neon colors are printed with special phosphorescent pigments that actively emit light. If you want that for your thesis, ask your printing company if they offer such printing colors.
Use grayscale for black-and-white images!
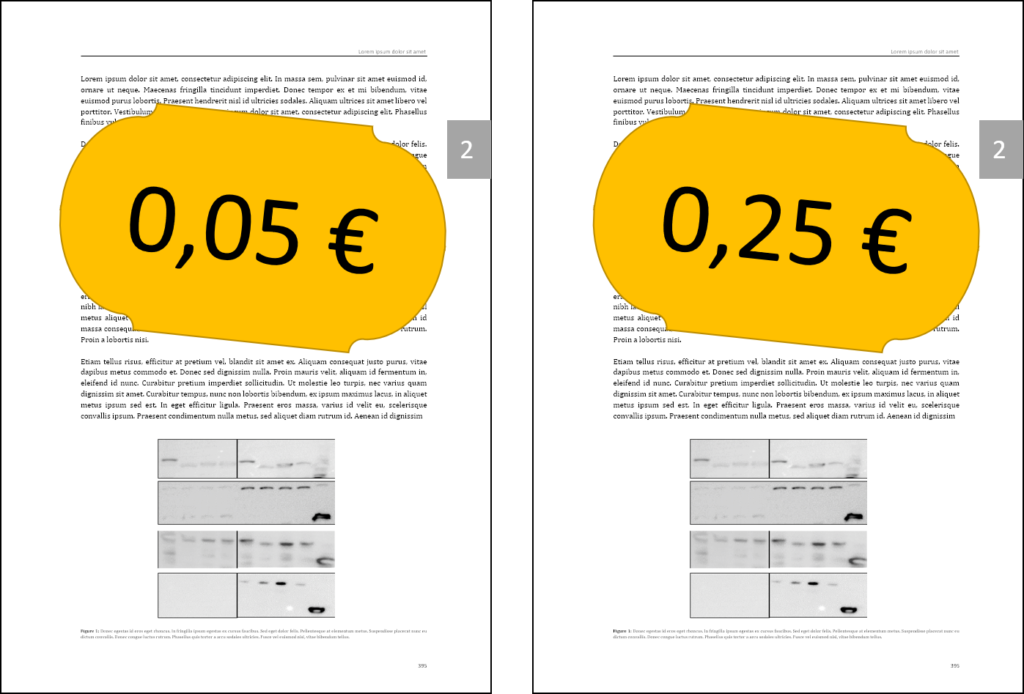
There is a third color space that is important when preparing a scientific document for printing: grayscale. And using this color space can save you a lot of money! Look at these two pages:

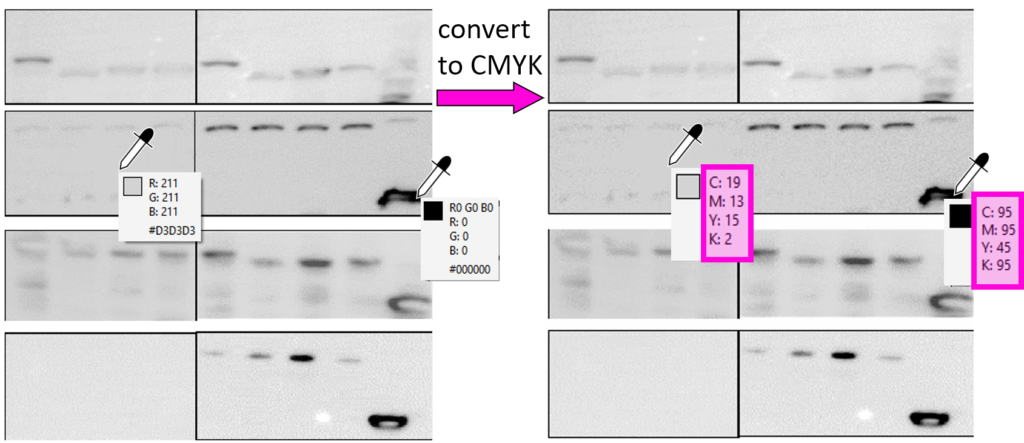
The pages look exactly the same, yet the left page will cost about five cents to print while the right page will cost about twenty-five cents. The reason for this is that the Western Blot on the right page has been exported from RGB to CMYK. Even expensive programs like Photoshop are not able to tell that this image is supposed to be all gray and black! What all color space converters do is “look” at the color on the screen and try to reproduce it as closely as possible using the color space you tell it to use.
What you will end up with if you export a black-and-white RGB image to CMYK is this:

As you can see, the CMYK image, on the right, produces different shades of gray by any odd mix of the four colors. If you give a PDF to the printer that has an image like this in it, the printer will read this in as a color page because it is, in fact, using cyan, magenta and yellow ink on this page. And you will pay accordingly!
Exporting to grayscale 8 bit makes your thesis cheaper
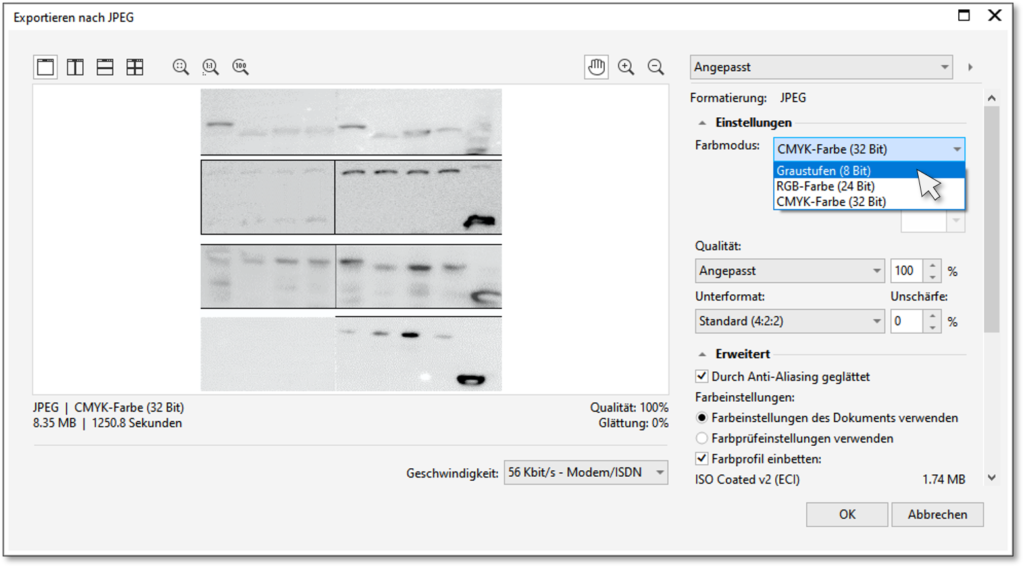
Instead of falling into this trap, export the image to grayscale. It will look exactly the same but be “coded” so that the printer only uses black ink to produce the shades of gray. Every conversion program – whether you use free ones like the Cyan image converter, reasonably priced ones like Corel Photo-Paint or terribly expensive ones (ahem) like Adobe Photoshop – offers an option to export to grayscale, often with the addition “8 bit”. This has the nice side effect that the image file will be much smaller. Here’s a screenshot of Corel Photo-Paint’s and Cyan’s grayscale export options (apologies for the German language version):


Some printing companies have picked up on this and have found a workaround: They will read in every single page as grayscale and you will have to tell them which pages have color on them. However, generally speaking, the color space in which you deliver your images is your responsibility.
Sounds like too much work? Contact me for help with your scientific illustrations and thesis design